Haben Sie Fragen?  04267 / 234428
04267 / 234428
Responsive Webdesign
 Als Responsive Webdesign wird ein flexibles Layout eines Themes / Templates einer Website bezeichnet, die automatisch erkennt, mit welchem Display- Typ ein Anwender die Seite aufruft. Responsive Webdesign beruht auf der CSS Eigenschaft media queries. Seit CSS 3 können damit Websites auch für kleine Displays wie Smartphones und Tablets optimiert werden. Praktisch kann ein Webdesigner oder Frontend- Entwickler damit eine Website- Installation für Smartphones, Tablets, Notebooks, Desktops oder auch Fernseh- Monitore optimieren. Vor allem der einwandfreien Darstellung auf Smartphones und Tablets wird heute eine große Bedeutung beigemessen.
Als Responsive Webdesign wird ein flexibles Layout eines Themes / Templates einer Website bezeichnet, die automatisch erkennt, mit welchem Display- Typ ein Anwender die Seite aufruft. Responsive Webdesign beruht auf der CSS Eigenschaft media queries. Seit CSS 3 können damit Websites auch für kleine Displays wie Smartphones und Tablets optimiert werden. Praktisch kann ein Webdesigner oder Frontend- Entwickler damit eine Website- Installation für Smartphones, Tablets, Notebooks, Desktops oder auch Fernseh- Monitore optimieren. Vor allem der einwandfreien Darstellung auf Smartphones und Tablets wird heute eine große Bedeutung beigemessen.
Natürlich ist ein Responsive Webdesign aufwändiger als ein nicht responsives. Jedoch ist der Aufwand wesentlich geringer, als beispielsweise eine separate Seite für mobile Endgeräte zu entwickeln.
Ist das wirklich nötig? Nun, wenn Sie Interessenten und Kunden erreichen wollen, dann schon. Smartphone und Tablet Nutzer erwarten, dass sie das Internet in gewohnter Weise mit ihren mobilen Geräten nutzen können. Vor allem Smartphones mit ihren kleinen Displays stellen jedoch ganz spezielle Anforderungen an das Layout einer Website. Einfache Bedienbarkeit, gute Lesbarkeit von Texten ohne diese vergrößern zu müssen und moderate Ladezeiten sind nur einige Beispiele.
Nutzung von mobilen Endgeräten steigt permanent
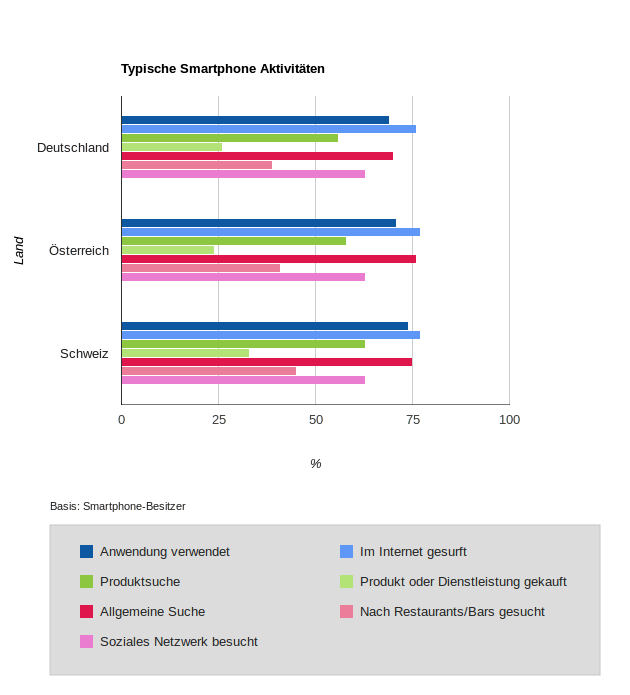
Im Jahr 2013 werden in Deutschland zum ersten Mal mehr Smartphones als Notebooks oder PCs über die (auch virtuellen) Ladentische gehen. Folgendes Diagramm zeigt einige typische Smartphone Nutzungen in Deutschland, Österreich und der Schweiz.

Es ist gut zu erkennen, dass die allgemeine Suche sowie die Produktsuche einen großen Anteil bei den User- Aktivitäten ausmacht.
Verpassen Sie also nicht den Zug der Zeit und rüsten Sie sich für ihre mobilen Kunden. Wir unterstützen Sie gerne bei der Umsetzung eines responsive Webdesign für ihren Internet Auftritt. Sprechen Sie uns an!
