Haben Sie Fragen?  04267 / 234428
04267 / 234428
Google Page Speed Optimierung für Drupal: JavaScript und CSS Files im HTML Head
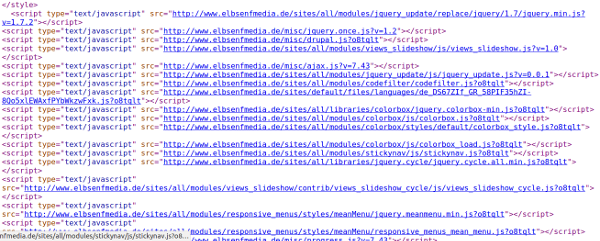
Ein sehr häufiges Fehlerkriterium des Google Page Speed Insights Tools sind zu viele JavaScript und CSS Ressourcen, die im HTML Head vor dem Rendern des eigentlichen Inhalts geladen werden müssen. Dies hat eine minimale Verzögerung des Render- Prozesses zur Folge. Diese Verzögerung ist bei High Speed Verbindungen und leistungsstarker Hardware für den Anwender kaum wahrnehmbar. Bei langsameren Verbindungsarten bei UMTS oder gar EDGE ist ist diese Verzögerung jedoch spürbar.

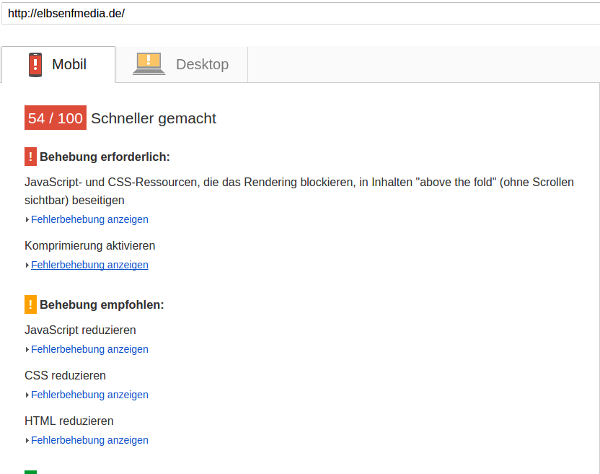
Das Bild zeigt das Ergebnis des Page Speed Tests für unsere Website mit den Drupal Standards. Nicht gerade berauschend, oder? Ein wesentlicher Faktor sind die (recht vielen) angesprochenen Ressourcen im HTML Head:

CSS und JavaScript Aggregation
Grund genug, sich des Problems anzunehmen. Zunächst sollten die JS und CSS Files komprimiert werden. Komprimieren bedeutet, dass alle unnötiges Bits wie Leerzeichen, Absätze etc. entfernt werden, um die Filegröße zu verringern. Weiterhin ist eine Aggregation der einzelnen JS und CSS Files zu jeweils einem File empfehlenswert, da wir so nur noch zwei zu ladende Ressourcen im HTML Head haben. Um dies zu erreichen, gibt es verschiedene Möglichkeiten, wie:
- Ein eigenes PHP Script dafür schreiben
- Einen Online Kompressor zu verwenden
- Die gzip Kompression des Servers zu nutzen, insofern dies unterstützt wird
oder uns an den Drupal Leitsatz "There's a module for that" erinnern und auf drupal.org auf die Suche nach einem contrib- module gehen. Dort finden sich eine ganze Reihe von Lösungen, die - wie das mit contrib modules so ist- mehr oder weniger funktionieren. Das Advagg Modul (Advanced CSS / JS Aggregation) sticht klar heraus und beherrscht neben Kompression und Aggregation auch noch das Einbetten von Inline Code und die Positionierung von Code nach dem Seiteninhalt vor dem schließenden body- Tag.
Das Advagg Modul liefert einige Submodule mit und die Konfiguration möchte ich hier noch kurz beschreiben, da es auf den ersten Blick etwas verwirrend ist.
Zuerst die Advagg Installation:
drush dl advagg
drush en advagg advagg_js_compress advagg_css_compress advagg_bundler advagg_mod
Nicht drush user müssen advagg und die vier Submodule
- advagg_js_compress
- advagg_css_compress
- advagg_bundler
- advagg_mod
wie üblich über die Drupal Oberfläche installieren.
Advagg Konfiguration
Nach der Installation lässt sich Advagg unter /admin/config/development/performance/advagg konfigurieren. Wir müssen vier Tabs bearbeiten:
1. Configuration
- Global Options: Enable advanced aggregation auswählen
- AdvAgg Cache Settings: Aggressive Render Cache ~ 10ms auswählen
Alle anderen Einstellungen bleiben default. Speichern.
2. Bundler
- Bundler is active auswählen
- Die Target Number der Bundles bei CSS und JS jeweils auf 1 setzen (Aggregation zu jeweils einer Datei)
Die Einstellung für Grouping Logic so lassen. Speichern.
3. CSS Compression
- bei File und Inline Kompression jeweils YUI auswählen
Alles andere bleibt default. Speichern.
3. JS Compression
- File Compression: JSqueeze ~600ms
- Inline Compression: JSqueeze ~600ms
Die anderen Einstellungen bleiben default. Speichern.
4. Modifications
- JS: Enable preprocess on all JS auswählen
- Optimize JavaScript Ordering: Alle Checkboxen auswählen
- Move JS to the footer: All (might break things)
- Deferred JavaScript Execution: Add The defer Tag To All Script Tags: All (might break things)
- CSS: Enable preprocess on all CSS
- Optimize CSS Ordering: Alles auswählen
- Inline CSS and JS on specific pages: Testweise
<front>für die Startseite eintragen...oder halt andere Pages
Alles nicht- genannte bleibt wieder default. Speichern und fertig. Im Drupal Statusbericht (/admin/reports/status) muss: Advanced CSS/JS Aggregator should be working correctly stehen. Wenn nicht, gibt es Probleme mit der Serverkonfiguration. Entsprechende Meldungen müssen dann befolgt werden.
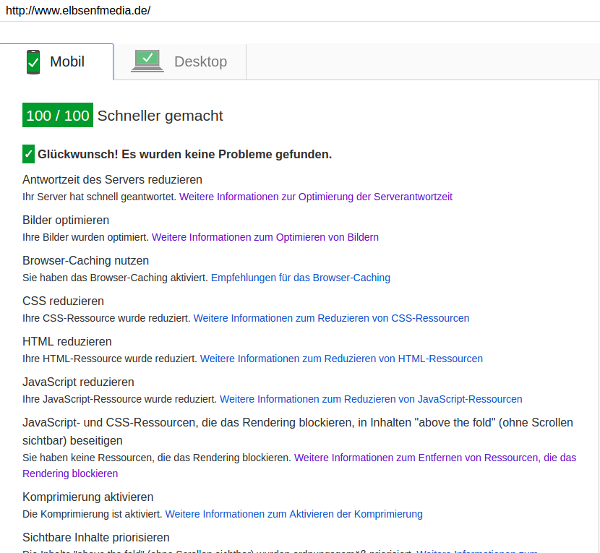
Das Resultat für elbsenfmedia.de (neben Bild Optimierung):

Das sieht doch schon ganz anders aus, oder? ;)
Hinweis
Je nachdem, wie JS auf deiner Seite eingesetzt wird, kann es bei dieser sehr starken Optimierung auch zu Fehlern kommen. Deshalb möglichst nicht auf Live- Sites die Konfiguration vornehmen! Wenn keine professionelle Deployment Umgebung vorliegt, dann wenigstens alles erst mit einem Clone der Live Site auf dem selben Server testen und dann übertragen. Viel Erfolg!

Kommentar
Sehr guter Artikel
geschrieben von Micha
am 17 Juni, 2016 - 15:25
endlich gecheckt, merci
geschrieben von drupaljero
am 29 Juni, 2016 - 11:07
In Drupal 8 ist da zum Glück
geschrieben von Max
am 28 September, 2016 - 21:06